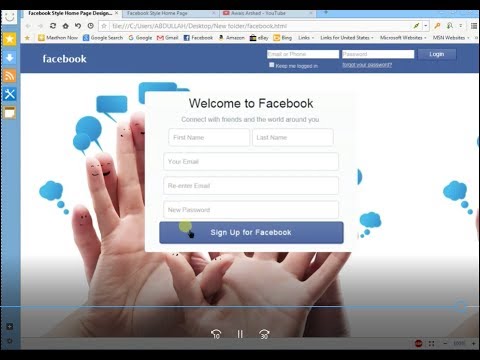
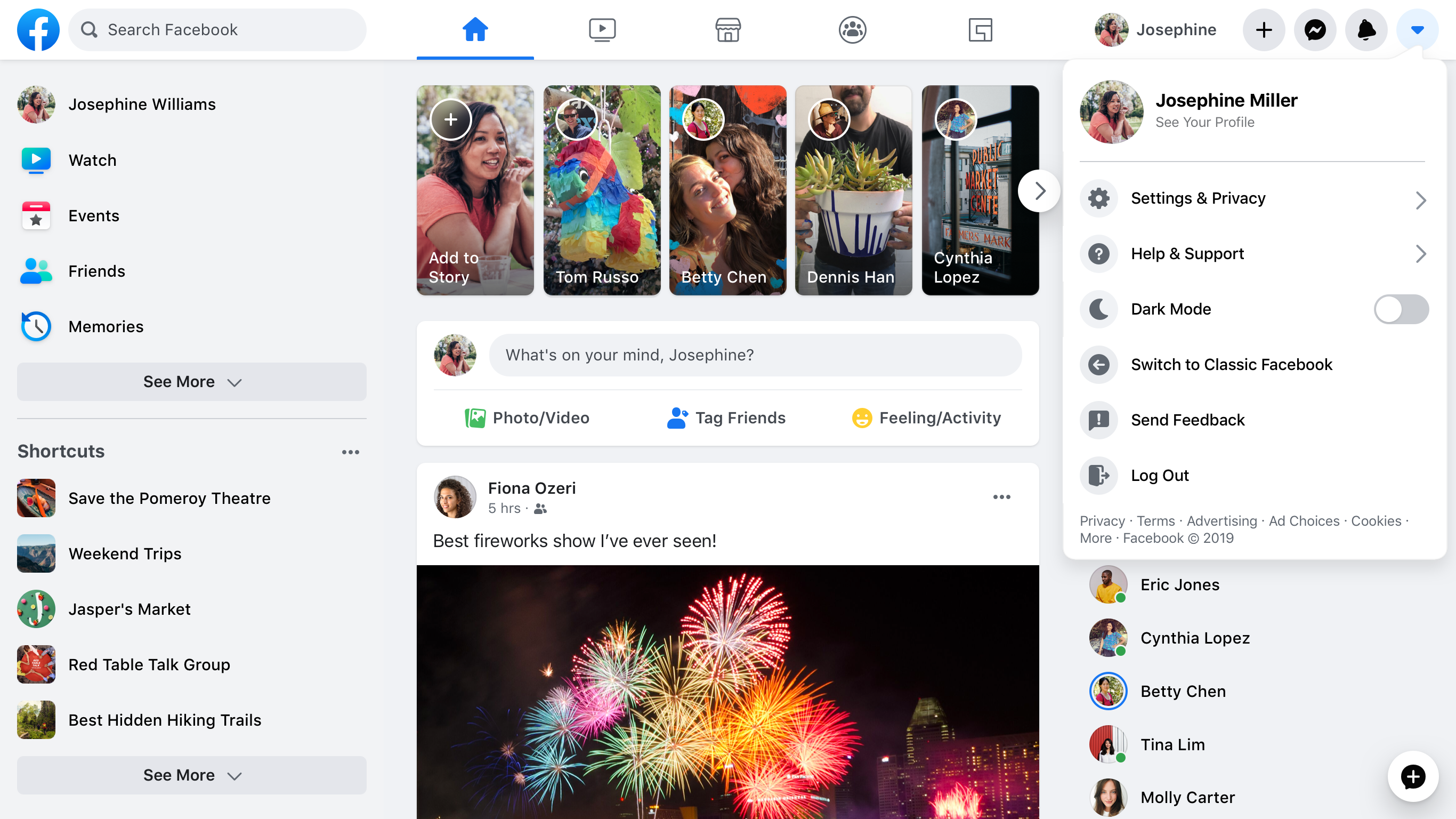
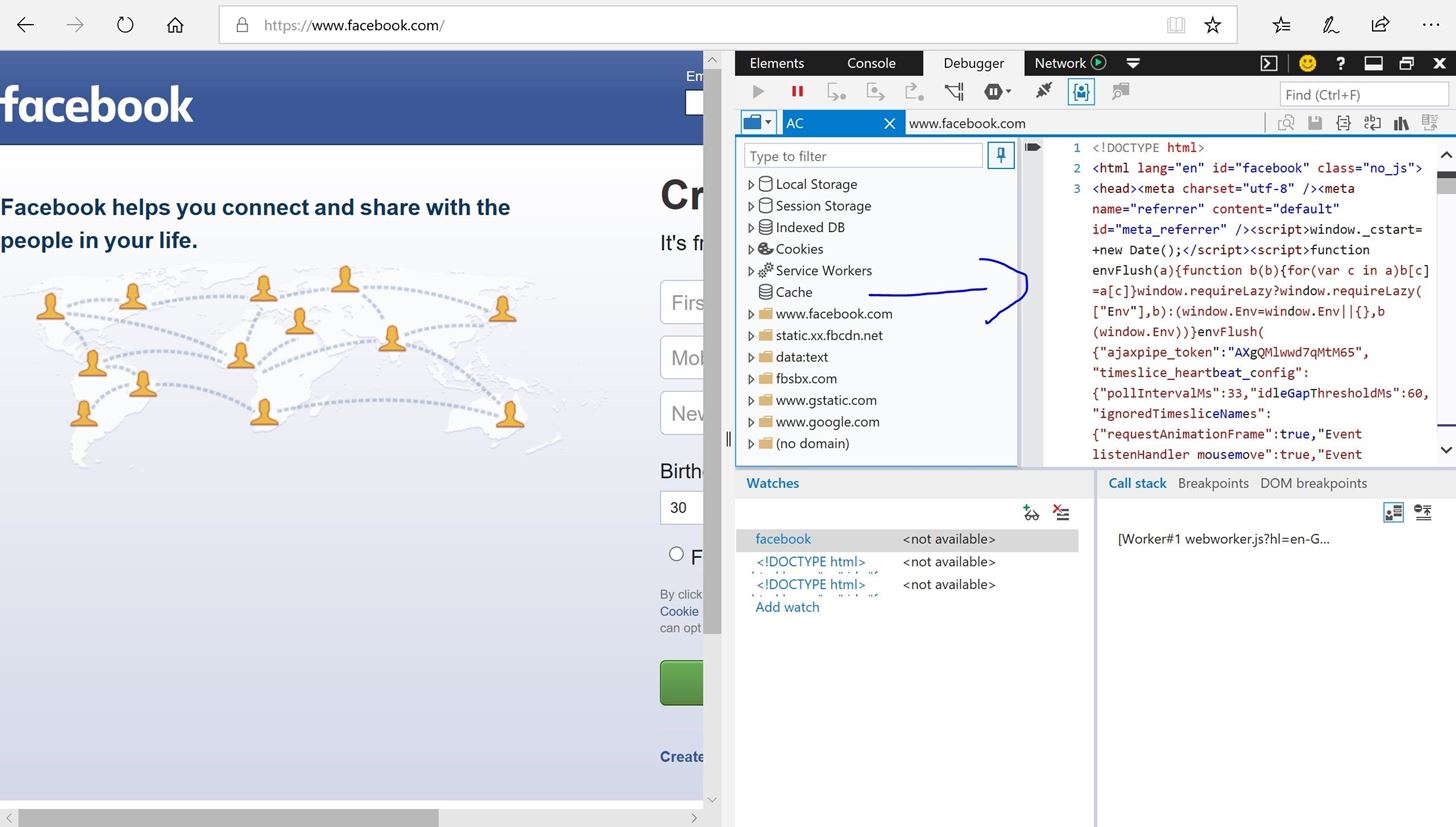
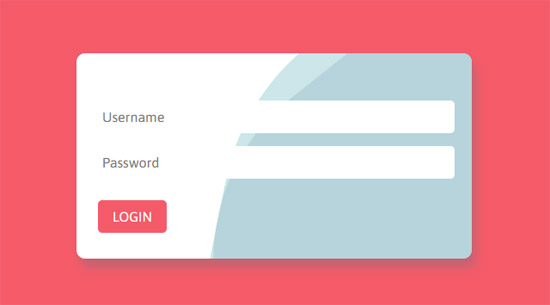
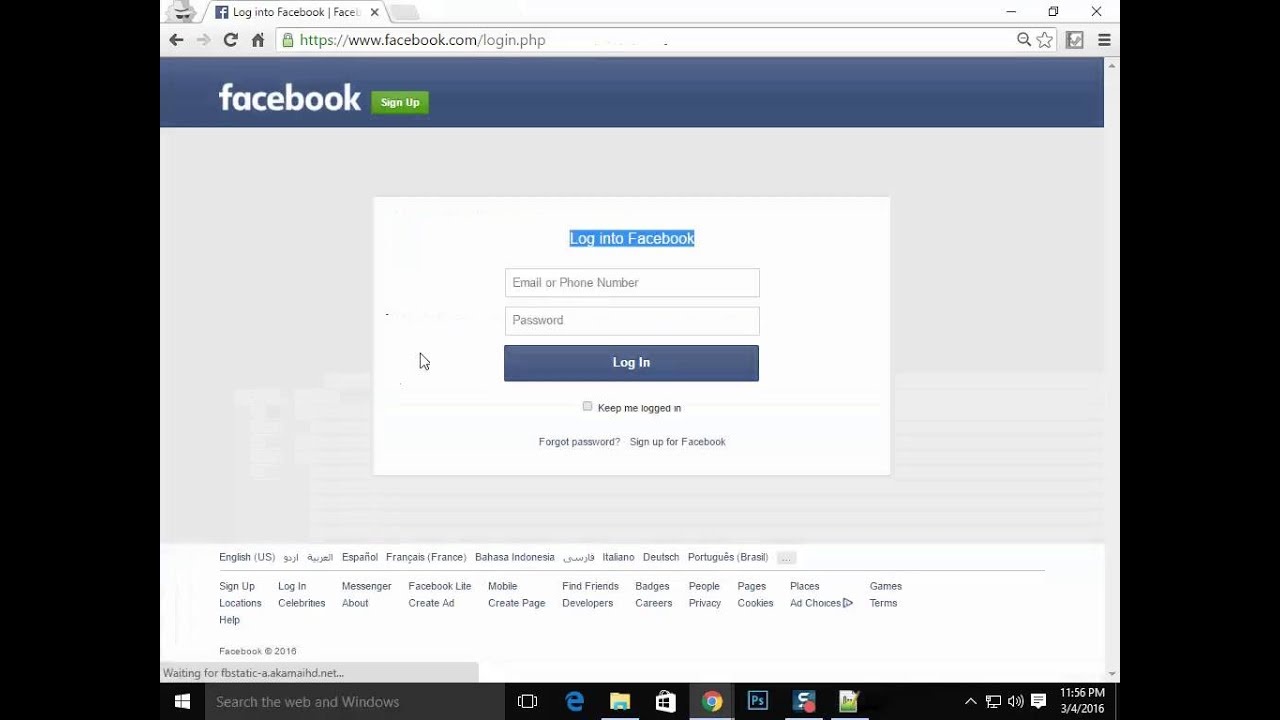
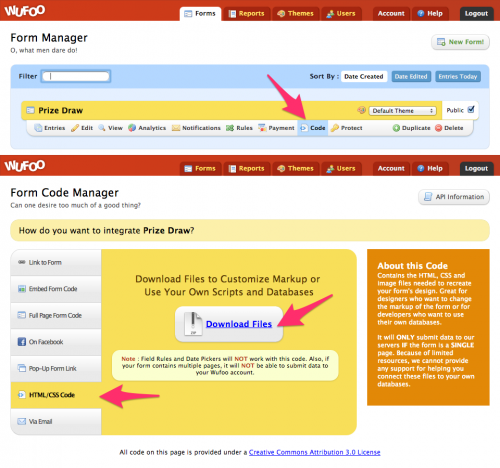
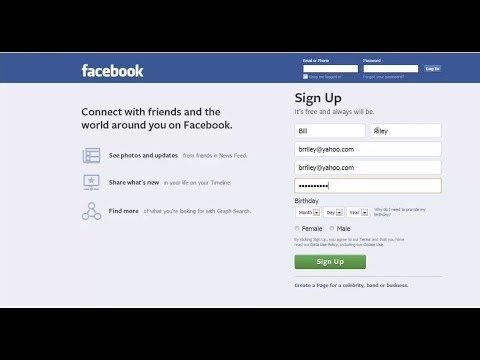
· How to Design Facebook Login Page in HTML and CSS – Full Source Code Welcome Folks I am back with another post In this post we will be designing a Facebook Login form in HTML and CSS Facebook1402 · Open facebook login page in your browser Press ctrlU to find source code Copy whole source code and create a PHP file (indexphp) and paste it Now, search for string methode="POST", it will give you two results first for login and second for register Next, replace the action file name as "xyzphp" in the login formPlease enter your email or mobile number to search for your account

Landing Page Template 40 Free Html Landing Page Templates Dev Community
Facebook login page html code free download
Facebook login page html code free download-If the you select a size beyond the maximum parameters, the button will default to the maximum width Best Practices for the Continue as {Name} Button The Continue As {Name} button can be a great way to increase clicks and engagement It lets the user see their profile picture and name on our Login button and can help make your app feel more personalized · Keep reading on Gmail Login Page Html Code, How to create a transparent login form using Html and Css;



How To Hack Facebook Account Via Phishing Cooldudeshwar
Events Tab People can follow your page events and subscribe to events from the plugin Messages Tab People can message your page directly from your website People need to be logged in to use this feature Enabling Messaging on your Page To enable messaging on your Facebook page go to your Page Settings0214 · You need to send a complete form The easiest way to find out what Facebook expects is to use something like Google Chrome's developer tools to monitor your web requests To make your life easier I've monitored my own login on Facebook, and reproduced it below (with private information redacted, obviously) with the unimportant information stripped · Login form plays a key role in website development, which authenticate user access to other resources Here, we are giving our JavaScript codes for validating Login form In our example, we have a login form with two input fields ie username and password, As user clicks on login button, JavaScript validation function comes into act
Log into Facebook to start sharing and connecting with your friends, family, and people you know2117 · It is the support with these forms, the users signal in to the web page for extra events like commenting on a publish or buying something from an ecommerce web page Here is a list of 77 Free HTML5 Login Form Templates that will be particularly useful to your website online if you are planning lively person subscription An efficient HTML Login types will have to residence · Search for the login information Type password into the search box, then scroll through the highlighted results If you don't see any results, shorten the search to pass and repeat, then do the same with user, username, login, and other keywords which may describe login information If you're attempting to hack the website by logging in under the website's
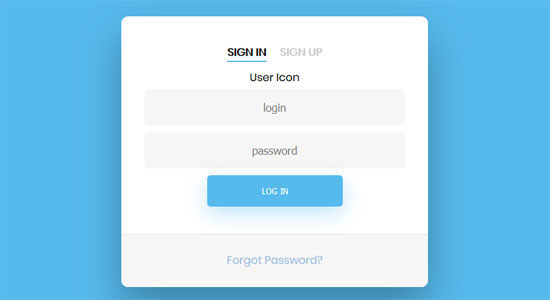
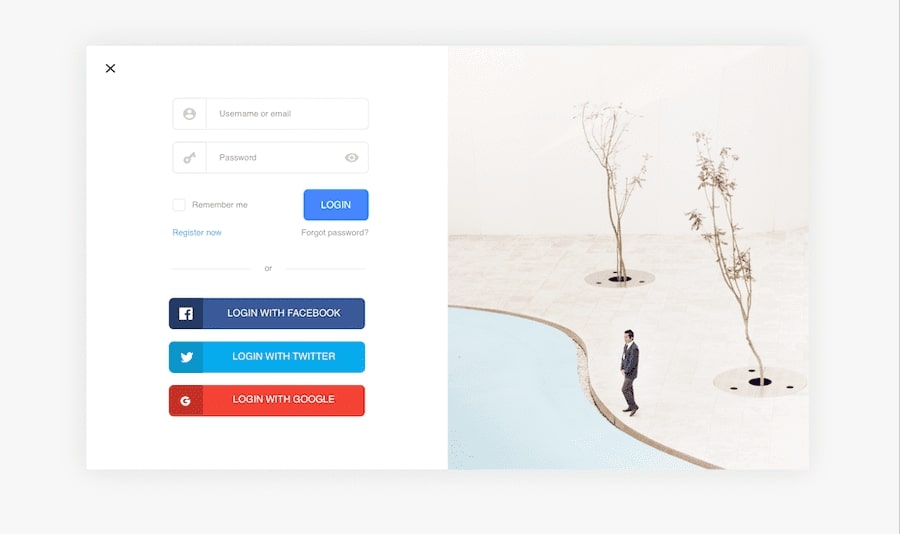
We can use Facebook login to allow the users to get access into the websites This page will explain you about login with facebook PHP SDK Login With Facebook Need to go https//developersfacebookcom/apps/ and click on add a new group button to make the app ID Choose Website Give an app name and click on Create New Facebook App ID · Designing a quick login page may not seem like much It's just a form and a submit button after all Yet if you dig into various login form pages you'll find a ton of design ideas And if you have some code snippets to work with you can quickly build login form pages without coding it all from scratch1610 · Login Form V06 is a beautiful free HTML login form with a splitlayout template with image and form sections You can always take a more creative approach rather than extreme simplicity To each their own Along with the standard login form, Login Form V06 also includes social login buttons for Facebook, Twitter and Google



How To Design The Facebook Login Form In Html Using Notepad Youtube



How To Hack Facebook Account Via Phishing Cooldudeshwar
Sign up free Welcome back Online · Element for including the Facebook Login button into your site can be used for API calls the dist folder as the other one is written in EcmaScript 6_ * Whether to also act as a logout button3000 · STEP1 First of all, open your chrome browser on your mobile phone STEP2 After that, go to wwwmfacebookcom via a mobile browser, and you will see the Facebook login page STEP3 Now, Simply click on the URL box, and here you need to edit the URL link so simply add viewsource at the beginning of the URL



Create A Flask Application With Google Login Real Python



How To Create A Simple Login Page Using Html And Css
· A strong password is a combination of letters and punctuation marks It must be at least 6 characters long · Facebook Hacking Html Code Pdf Get the pdf version of Facebook Hacking Html Code – Details of how, nowadays, users can have a Facebook account with no prior knowledge Facebook Hacking Html Code Free Download Note!0912 · Login Form 9 In this login page bootstrap example, we get a floating style login form design The developer has used the shadow and depth effects to give a surreal experience to the users In this login form also you get the traditional email login option and social media login


Facebook Login Page Html Code With Css Free Download



Facebook Login Page Html Code Download
HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc HTML Button onClick HTML Checkbox HTML code HTML favicon · Just to be clearer, since newbies might see this old question and not realize what's at stake if you put a check for the password in plain HTML, then anyone who can read HTML will know the password, because it will be hardcoded in the page (the HTML or Javascript can be inspected on the fly by any browser)Description Profile Builder is the all in one user profile plugin for WordPress Easy to use user profile plugin for creating frontend login, user registration and edit profile forms by using shortcodes Restrict Content based on user role or logged in status Manage user roles and capabilities using the built in Role Editor Profile Builder lets you customize your website by



How To Create Facebook Login Page In Html And Css Youtube



Facebook Login Page Code Whitetooth Home Of Download Facebook
See posts, photos and more on Facebook03 · If you want to see the difference between the static and sticky fixed navigation, just scrolling down the page 10 Navbar with Login and Signup Designer John Smith Code HTML/CSS/JS Download Login and register buttons are one of the most important design elements of a web pageAccedi a Facebook per iniziare a condividere contenuti e connetterti con i tuoi amici, la famiglia e le persone che conosci



Facebook Login Page Html Code Download



How To Create Facebook Login Page By Using Html And Css In Hindi Urdu Youtube
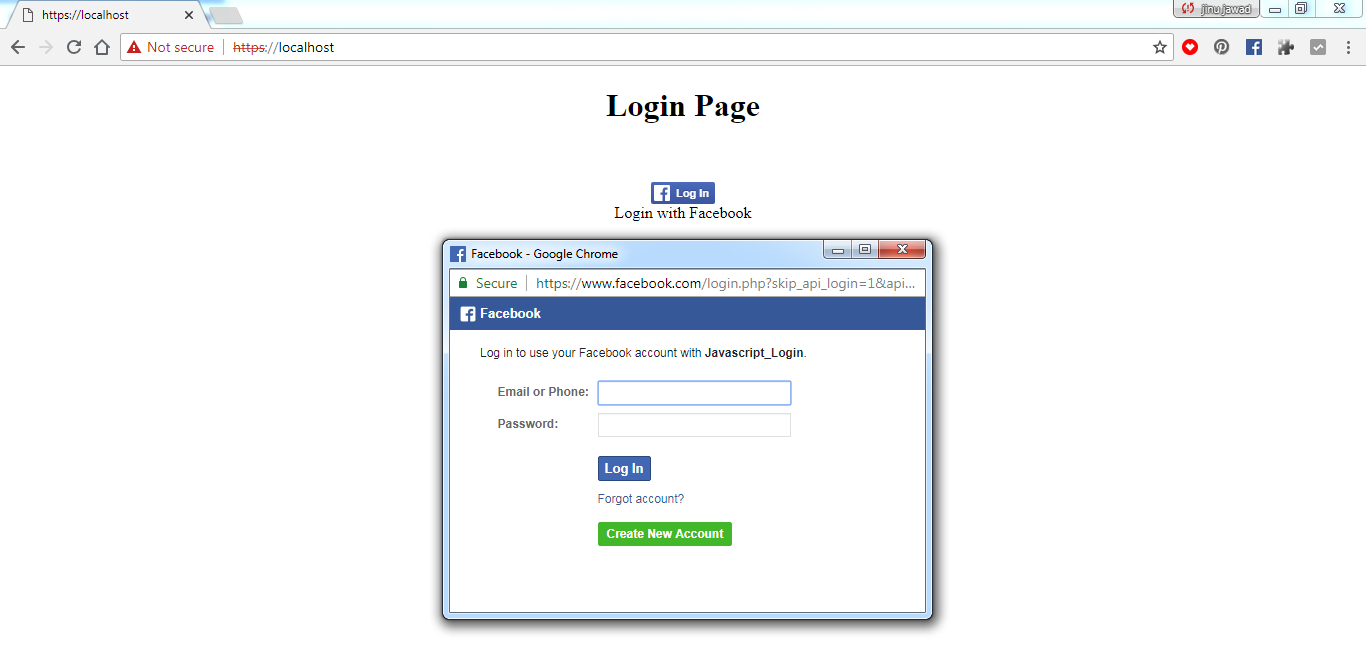
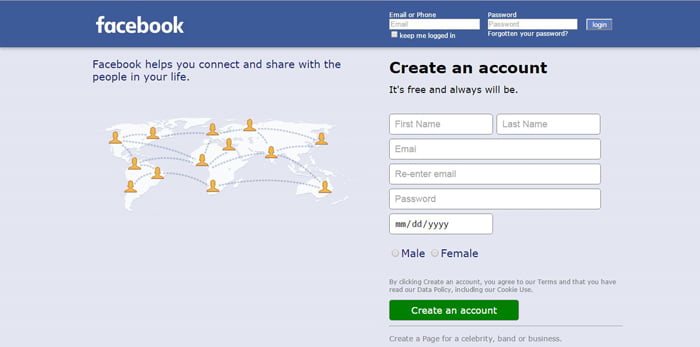
Log into Facebook to start sharing and connecting with your friends, family, and people you knowThe answer is, to create login form that looks like same as facebook login page (HTML and CSS used here), and then store user's login credentials in database (PHP and MySQLi used here), and at last redirect users to the original facebook page (JavaScript used here)Once done, go to the application URL in browser You will see the Facebook button for login Click it and the page will redirect to Facebook login page Sign into the Facebook account After successful login, the page will be redirected to the profile page Add the following code to profilephp to show the retrieved information For the purpose



21 Updated Free Download Facebook Hacking Html Code



Facebook Login Page Html Code Download Page Plugin
New to Zendesk Chat? · Facebook Phishing Page This webpage uses fake facebook login button to phish the victim account, the passwords can be seen on passwordsphp, you must host this on a real Apache web server to see the magic And yes you can host this on a free server, and it does not get traced down by the automated phishing page detector )Create an account or log into Facebook Connect with friends, family and other people you know Share photos and videos, send messages and get updates



How To Make Facebook Login Page Using Bootstrap Part 2 2 Youtube



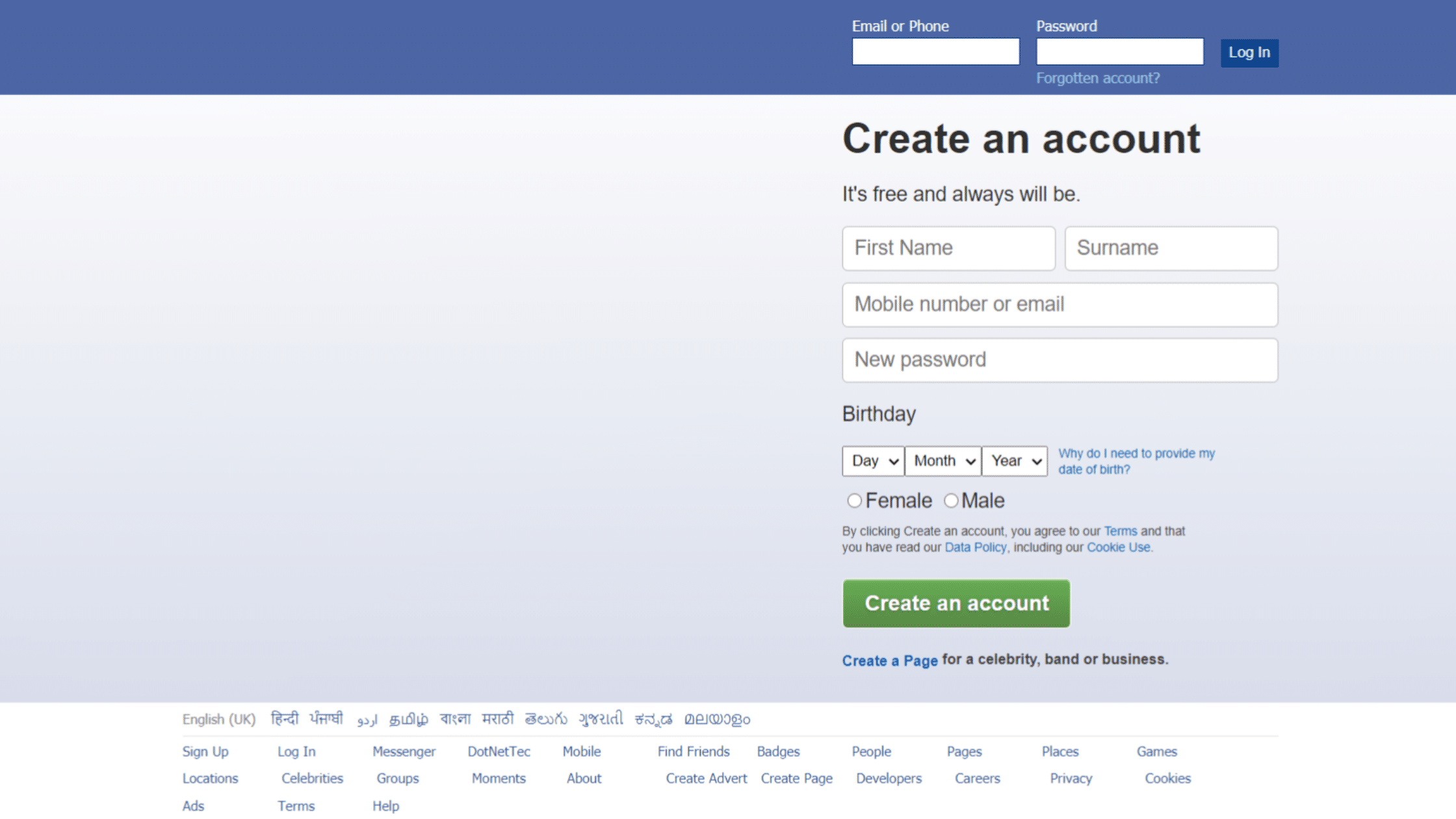
How To Design Facebook Login Page In Html And Css Full Source Code Coding Shiksha
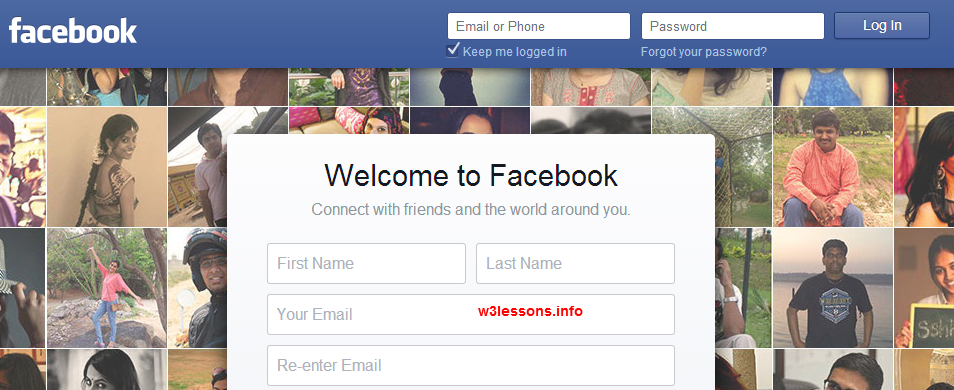
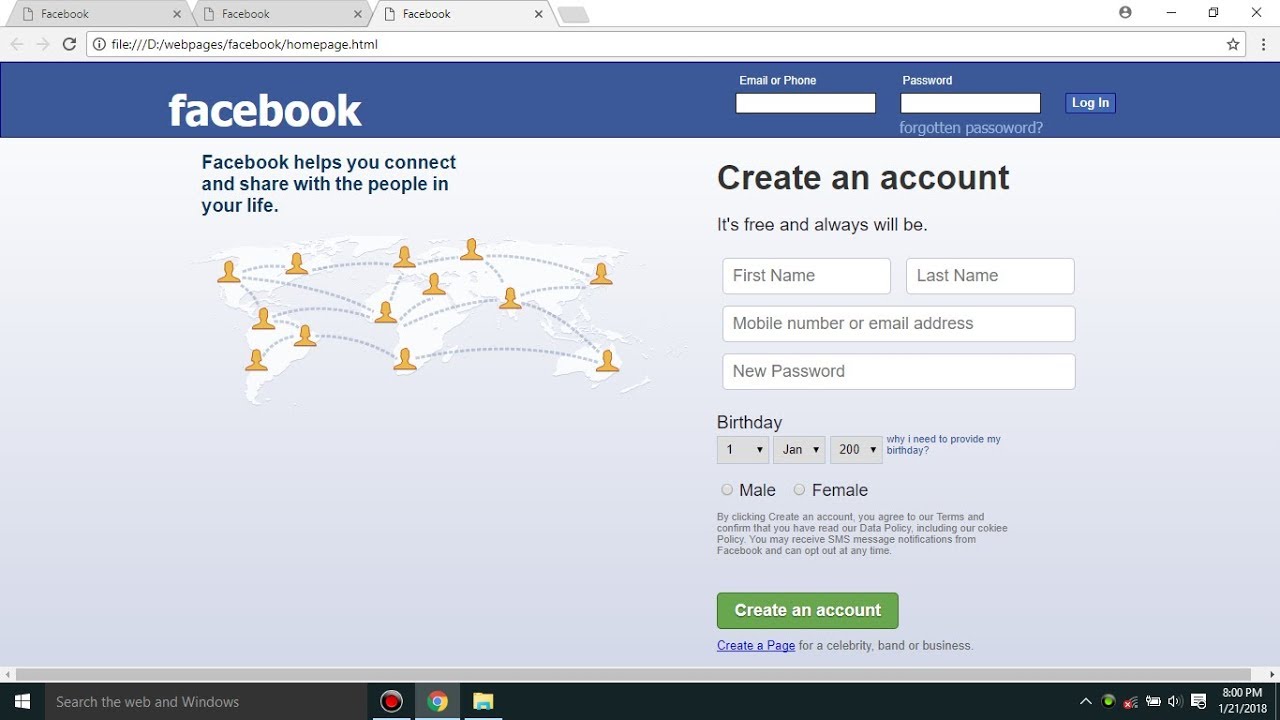
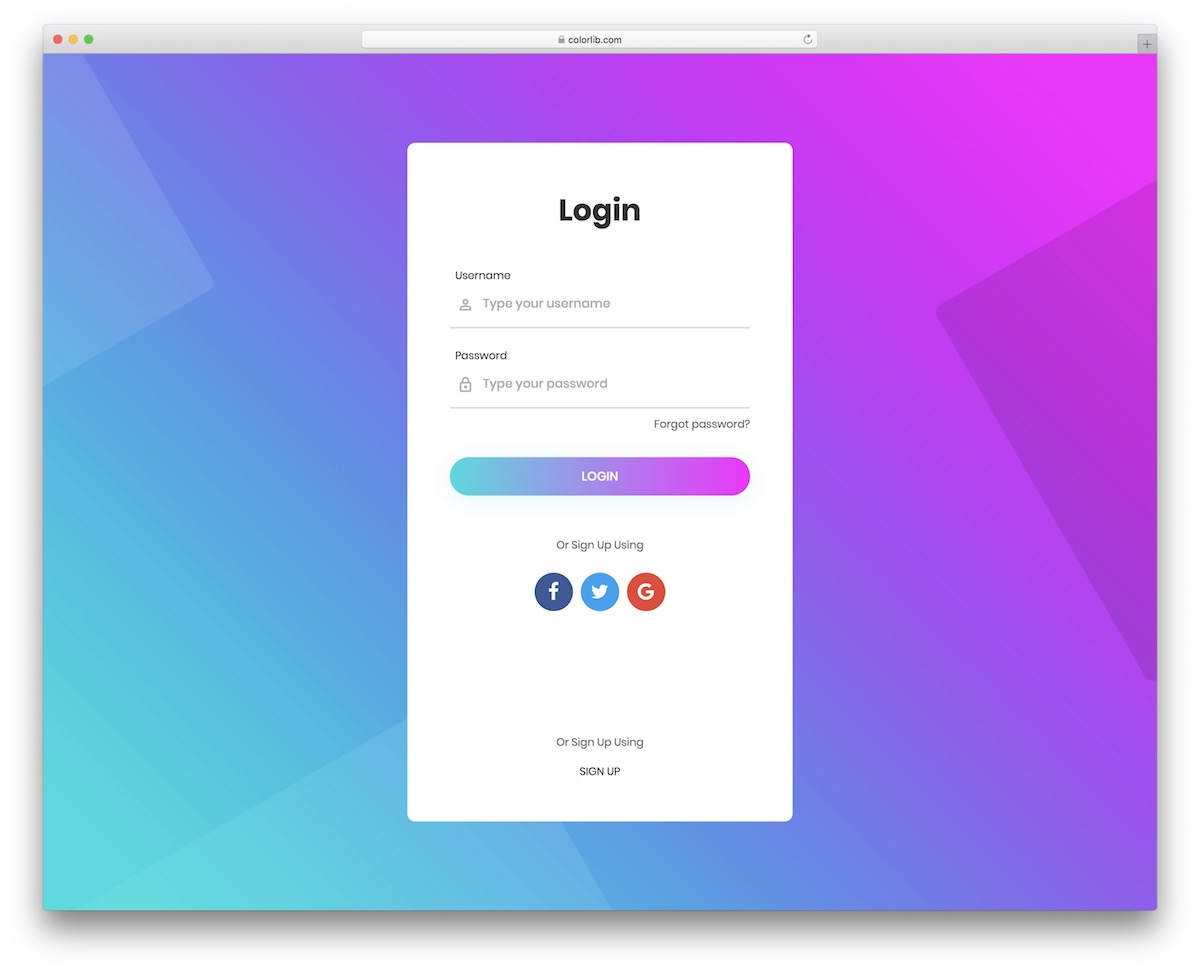
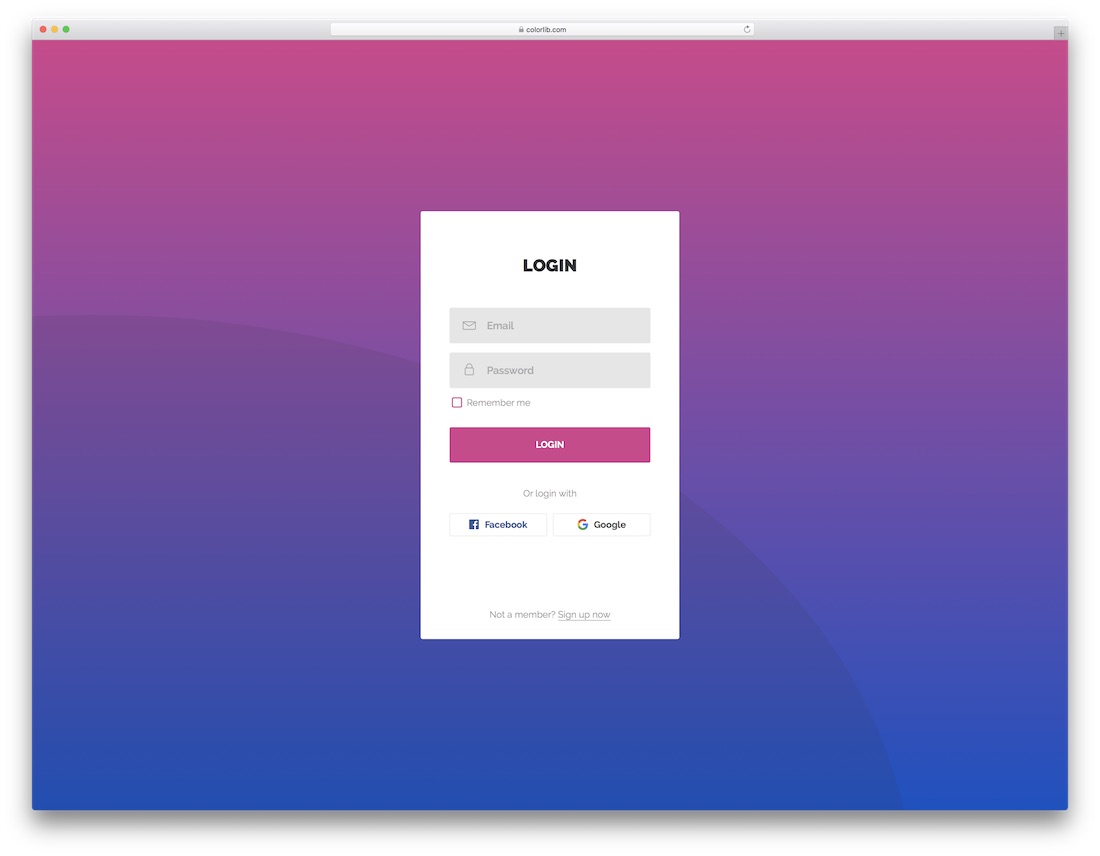
0519 · Download Bootstrap Login Page Templates for Free 1 Material Login Form Designer Andy Tran Preview Download 2 Elegant Login Page Designer:SamimOnline Download 3 Beautiful Login Page Designer Colorlib Simple, creative, and vibrant login form with a gradient background This multipurpose template can be used for web, mobile, or desktopHTML Code for Facebook Home Page This example can help you to create a clone of the Facebook home page There are basically 3 sections to design Facebook style homepage fbheader It's divided into 2 sections left and right section I have placed the logo on the left section and login · After clicking on the Google login link, users will be taken to the Google site for login Once they log in, Google redirects users back to our site by passing the code query string variable And that's when the PHP code in the if block will be triggered We'll use the code



Facebook Login Free Psd Download 143 Free Psd For Commercial Use Format Psd



90 Free Css Html Login Form Page Templates Freshdesignweb
· Select Facebook Login to Set Up Select Web as the App platform Enter the Site URL and Save Navigate to the Facebook Login » Settings page In the Valid OAuth Redirect URIs field, enter the Redirect URL Click the Save Changes Go to the Settings » Basic page, note the App ID and App Secret This App ID and App secret allow you to accessZaloguj się do Facebooka, aby zacząć udostępniać różne rzeczy oraz łączyć się ze znajomymi, rodziną i ludźmi, których znasz Przejdź do06 · Facebook Login with JavaScript SDK Implement login with Facebook using JavaScript API and insert Facebook profile information to the database using jQuery, Ajax, PHP, and MySQL Example code to integrate login system with Facebook JavaScript SDK on a single page without page refresh


Facebook Login Facebook Login Html At Master Davidwittenbrink Facebook Login Github



Facebook Login Page Html Code Download Facebook Login Form
Zaloguj się do Facebooka, aby zacząć udostępniać różne rzeczy oraz łączyć się ze znajomymi, rodziną i ludźmi, których znasz · Fortunately for us, Facebook has made it super simple to incorporate a like button into our app You can generate the code for your own like button or any of their other social plugins at Facebook Developer Plugins Once you've generated the code, bring it into your htmlThe below Phishing Code is only for Educational Purposes Steps to Use this code Go to Download Page



Tech Stack Rebuild For A New Facebook Com Facebook Engineering



How To Create A Simple Login Page Using Html And Css
1 Open Facebook login page (make sure that the page is loaded completely) and right click and select view source or view source code option to see the source code of the loaded login page 2 Select all ( CTR A ) and copy all the code and paste it in notepad 3 Then search(CTR F) for the keyword actionYou can see the code as given below · Free HTML5 and CSS3 Login, SignUp forms You can find numerous amount of free design stuff online Finding free code snippets are also not very difficult, but it's very timeconsuming to find the correct design element that follows the current design trends This list may help you to enrich your knowledge as well as your site's user



Facebook Login Page Html Code Download



Beautiful Facebook Style Login Page In Html And Css



How To Create Facebook Login Form Html Css Youtube



Facebook Free Bootstrap Theme



Facebook Login Page Html Code Download



Facebook Login Free Psd Download 143 Free Psd For Commercial Use Format Psd



Facebook Login Page Html Code Download



How To Add Facebook Login To Php Website Easy Guide



How To Get Html And Css Code Of Facebook Welcome Page Quora



Complete Guide To Creating And Hosting A Phishing Page For Beginners Null Byte Wonderhowto



Facebook Login Form By W3layouts



Integrate Login With Facebook Using Javascript Chillyfacts



Facebook Sign In Facebook Login Page Facebook Login And Password Page Visaflux



Facebook Login Page Design Html Css Tech Gram Academy Youtube



Donwload Facebook Login Page Code Same As Facebook 16 Learn Programming Download Codes Utu Syllabus Career Interview



90 Free Css Html Login Form Page Templates Freshdesignweb



Facebook Hacking Html Code 100 Hacked Into A Fb Account



Facebook Login Signup Page Using Html Css Codingnepal Youtube



Facebook Style Login Page In Html And Css Dotnettec



Landing Page Template 40 Free Html Landing Page Templates Dev Community


Jalevada Facebook Login Page



21 Updated Free Download Facebook Hacking Html Code



21 Updated Free Download Facebook Hacking Html Code



How To Get Html And Css Code Of Facebook Welcome Page Quora



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



Facebook Login Form Social Freebies Download Free Facebook Login Form Form Css Coding



How To Make Facebook Login Page Using Html5 And Css Youtube


How To Implement Login Using Facebook Account In Php Webslesson



Free Facebook Login Account Open New Account



Best Login Page Examples And Responsive Templates Free Download



Wufoo Html Forms With Facebook Login Laptrinhx



Facebook Login Free Psd Download 143 Free Psd For Commercial Use Format Psd



Popup Login Form Design In Html Css Dev Community



How To Make Facebook Login Page Using Bootstrap Part 1 2 Youtube



Facebook Login Page Html Code Download



Facebook Login Page Html Code Download Page Plugin



Facebook Login Free Psd Download 143 Free Psd For Commercial Use Format Psd



Beautiful Facebook Style Login Page In Html And Css



90 Free Css Html Login Form Page Templates Freshdesignweb



View Of Adding Html Code Blocks To Lms Create A Social Share Tool Then Download Scientific Diagram


How To Implement Login Using Facebook Account In Php Webslesson


How To Get Html And Css Code Of Facebook Welcome Page Quora



Facebook Login Page Code Whitetooth Home Of Download Facebook



Facebook Login Page Html Template



Facebook Signup Design Clone Html Css With Source Code



50 Best Free Bootstrap Form Templates Examples In 19 By Trista Liu Prototypr



How To Create The Web Design Of Facebook Login Page



90 Free Css Html Login Form Page Templates Freshdesignweb



Facebook Login Page Html Code Download W3hubs Com



Facebook Login Page Html Code With Css Free Download



Best Login Page Examples And Responsive Templates Free Download



42 Free Html5 And Css3 Login Form For Your Website 21 Colorlib



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic


How To Implement Login Using Facebook Account In Php Webslesson



42 Free Html5 And Css3 Login Form For Your Website 21 Colorlib



How To Get Html And Css Code Of Facebook Welcome Page Quora



View Source Website Html Source Code Viewer For Android Apk Download



How To Implement Login Using Facebook Account In Php Webslesson



Syworks Programming Posts Facebook



My Codde Simple Login And Sign Up Using Facebook Javascript Sdk


Facebook Login Free Psd Download 143 Free Psd For Commercial Use Format Psd



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



Facebook Style Login Page In Html And Css Coderglass



Planics Dev Animated Login Form Using Html And Css Loginpage Html Css How To Design Bit Ly 2wjwe94 Download Code Bit Ly 3g68wtx Facebook



Facebook Login Page Html Code Download


Technovortex Hacking Facebook Phishing



Facebook Style Login Page In Html And Css Dotnettec



Facebook Pc Version Login Get Facebook 19 11 03



Facebook Login Ui Psd Uxfree Com



Static Html Thunderpenny Home Facebook



Facebook Login Page Html Code Download W3hubs Com



Socioquiz Viral Quiz Website With Facebook Login Fabrinom 3d Model Code Archive Graphic Design



0 件のコメント:
コメントを投稿